iOS UI适配及协作约定
名词解释
- px: pixel像素
- pt: point点
- Portrait: 竖屏
- Landscape: 横屏
- 全屏图元:宽度 或者 高度 或者 两者同时 撑满整个屏幕的图元
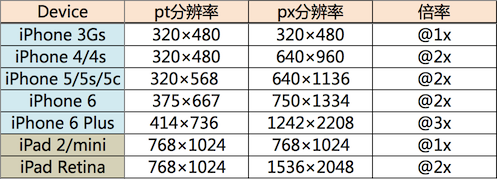
分辨率

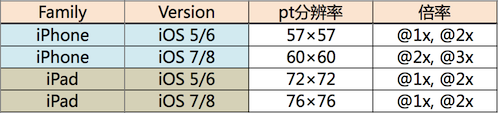
App Icon 应用图标

例:iPhone iOS 7/8: 60pt,需要2张图
Icon60@2x.png — 120×120(px)
Icon60@3x.png — 180×180(px)
Launch Image 启动图
(Deprecated)
之后会使用Launch Screen File。
设计建议
-
视觉设计阶段,设计师按宽度750px(iPhone 6)做设计稿,除图片外所有设计元素用矢量路径来做。设计定稿后在750px的设计稿上做标注,输出标注图。同时等比放大1.5倍生成宽度1125px的设计稿,在1125px的稿子里切图。
注意:750×1334->放大1.5倍->1125×2001,在这个尺寸而非1242×2208下切@3x图。 -
输出
两个交付物给开发工程师:一个是程序用到的切图资源,另一个是宽度750px的设计标注图。 -
开发工程师拿到750px标注图和切图资源,完成iPhone 6(375pt)的界面开发。此阶段不能用固定宽度的方式开发界面,得用自动布局(Auto Layout),方便后续适配到其它尺寸。
-
适配调试阶段,基于iPhone 6的界面效果,分别向上向下调试iPhone 6 Plus(414pt)和iPhone 5s及以下(320pt)的界面效果。由此完成大中小三屏适配。
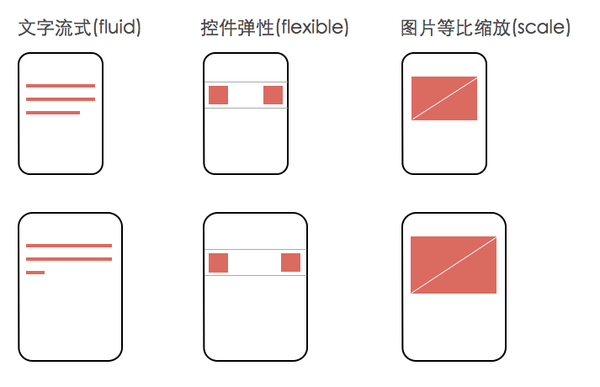
适配规则
如上述选择iPhone 6作为基准设计尺寸,然后通过一套规则去适配其他的尺寸:
-
文字流式Fluid
-
控件弹性Flexible
-
图片等比缩放Scalable

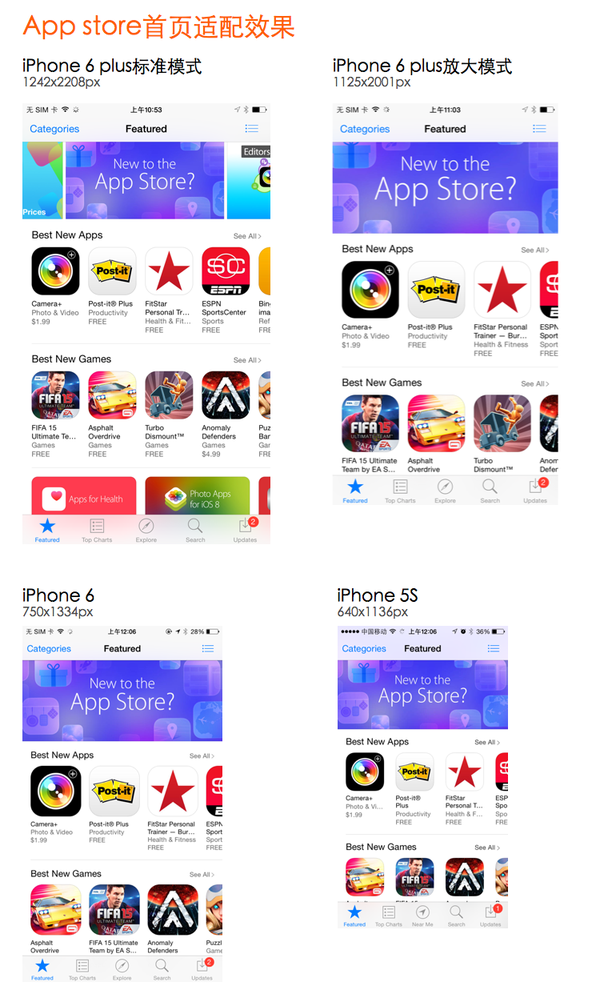
按照此适配规则,大中小三种屏幕显示效果均相同。有时候想在大屏幕显示更多内容,需要设计出特殊适配效果。
比如App Store首页的焦点图和应用列表,iPhone 6 Plus相比iPhone 6能显示更多的内容,真正体现了大屏幕显示更多内容的理念,这就需要设计师给出对应不同的设计稿。

标注图要求
-
确定app需要支持的屏幕状态及需要适配的设备,适配UI布局,交付对应的标注图。
1.1 依据app的需求,确定每个界面具有的屏幕状态,分为1~4组。
A. iPhone Portrait — iPhone竖屏
B. iPhone Landscape — iPhone横屏
C. iPad Portrait — iPad竖屏
D. iPad Landscape — iPad横屏
1.2 A/B/C/D组中,再依据所需适配机型的不同pt分辨率,出1~5张的标注图。
a. 320×480pt — iPhone 4/4s
b. 320×568pt — iPhone 5/5s/5c
c. 375×667pt — iPhone 6
d. 414×736pt — iPhone 6 Plus
e. 768×1024pt — iPad
如需求为:iPhone Portrait & Landscape,适配iPhone 5及以上设备,一个login的界面最多需要出具2×3=6张标注图。 - 确定app是否需要隐藏状态栏。做标注图的时候切记状态栏有20pt的高度。
- 将标注图中所有用到的颜色,以RGBA值的形式标注在图上对应位置。
切图规则
- 通过app所要支持的设备(iPhone/iPad),最低支持的系统(iOS7+),确定所需@1x,@2x,@3x的图。
如iOS7+,iPhone only的app可以不考虑@1x的图。 - 除全屏图元外的所有图元,依据app需求制作相应的@1x,@2x,@3x版本,格式为png。命名规则如下:
@1x:login.png — 11×12(px)
@2x:login@2x.png — 22×24(px)
@3x:login@3x.png — 33×36(px)
原则上图元从大做小,@3x图的宽和高都要保证能够被3除尽。 - 全屏图元多为背景,须保存为jpg格式,而不是png,以节省空间。
- 按钮类和分割线类自身可重复的图元,程序员通过tiled+image slicing的方式来实现自适应,截取最小可用尺寸就可以了。
- 当按钮类的图元需要制作“普通”和“按下”两种效果时,命名规则以 _button_normal 和 _button_highlighted 结尾。例如:
login_button_normal.png
login_button_normal@2x.png
login_button_highlighted.png
login_button_highlighted@2x.png - 整个app中不能出现命名相同的图元。请以正确的英文命名,不知道的请谷歌或者百度。
- 非特殊情况,图元上都不要加文字,文字由程序员负责实现。